Your potential customers will judge the authenticity & credibility of your company based off the first impression that they get from your logo. You don't want them to assume that you offer low quality products/services because your logo is low quality.
Raster:
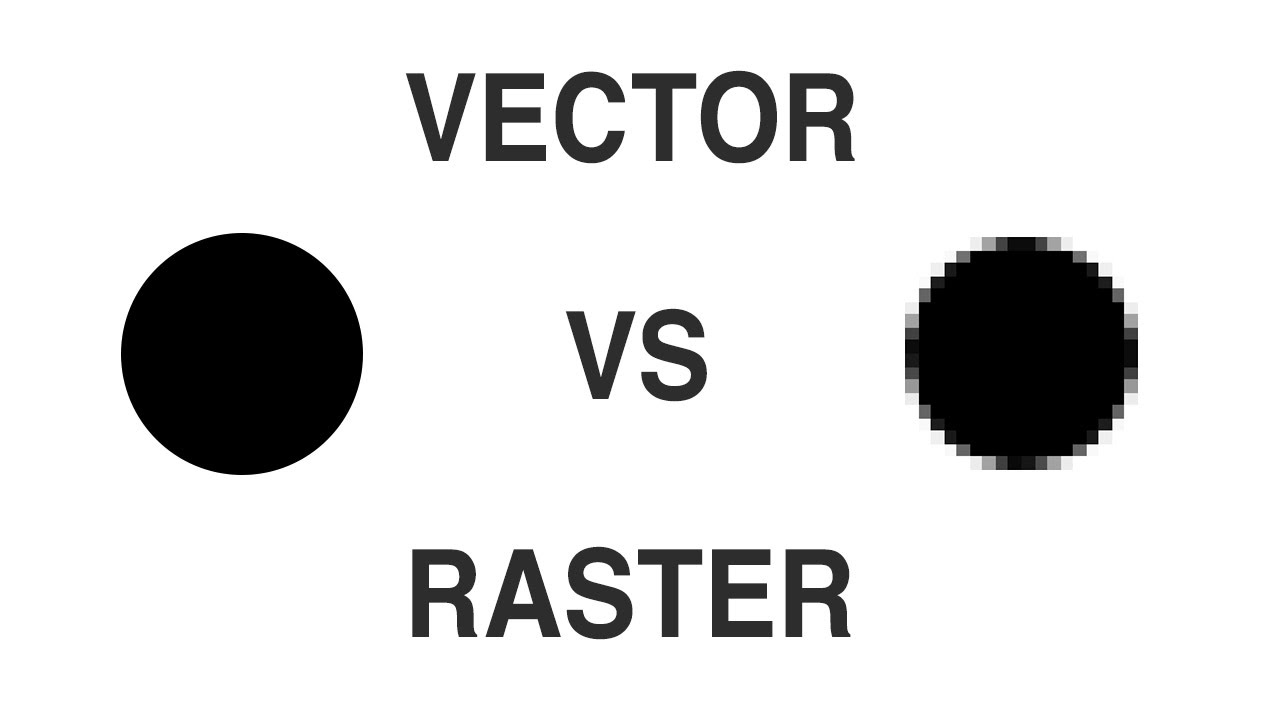
A raster image is made of up pixels, each pixel is a different color, arranged to display an image.
Depending on the resolution the image becomes blurry as enlarged.
Examples of Raster files
- PSD
- JPG
- TIFF
- PNG
If submitting these files, please follow the guidelines below:
- 100% scale (full size output) at 100 dpi
- 50% scale at 200 dpi or higher
- 25% scale at 300 dpi or higher
- 10% scale at 600-1200 dpi recommended
Thumbnail sized jpg and gif. files are not at a high enough resolution to be used on large prints like banners.
Vector:
What is neat about vector graphics is unlike JPEGs, GIFs, and BMP images, vector graphics are not made up of a grid of pixels. Instead, vector graphics are comprised of paths, which are defined by a start and end point, along with other points, curves, and angles. Vector based graphics can be scaled to a larger size and not lose any image quality. They can also be scaled small enough to appear on a business card. Typically, if you were to blow up a graphic it will look blocky, or "pixelated." When you blow up a vector graphic, the edges of each object within the graphic stay smooth and clean.
Examples of vector files:
- EPS
- AI
- SVG